Some years ago I was looking for a platform to create my own blog (in which I should write more often 😅) and after trying several options I decided to use Ghost because it was just what I was looking for, it was simple, fast and easy to configure. For a while I used some of the official themes that were available at that time until one day I thought it would be a good idea to create my own theme to use it in my personal blog and why not so that other people could also use it in their own publications.
First time designing a Ghost theme
This was my first time designing a Ghost theme so I had to document myself to make sure that my new theme complied with all the guidelines that Ghost asked for in order to accept a theme to their theme marketplace. In addition to that I also took inspiration from other themes and even more important, I had to learn how to use Handlebars syntax and how to organize a project of this kind.
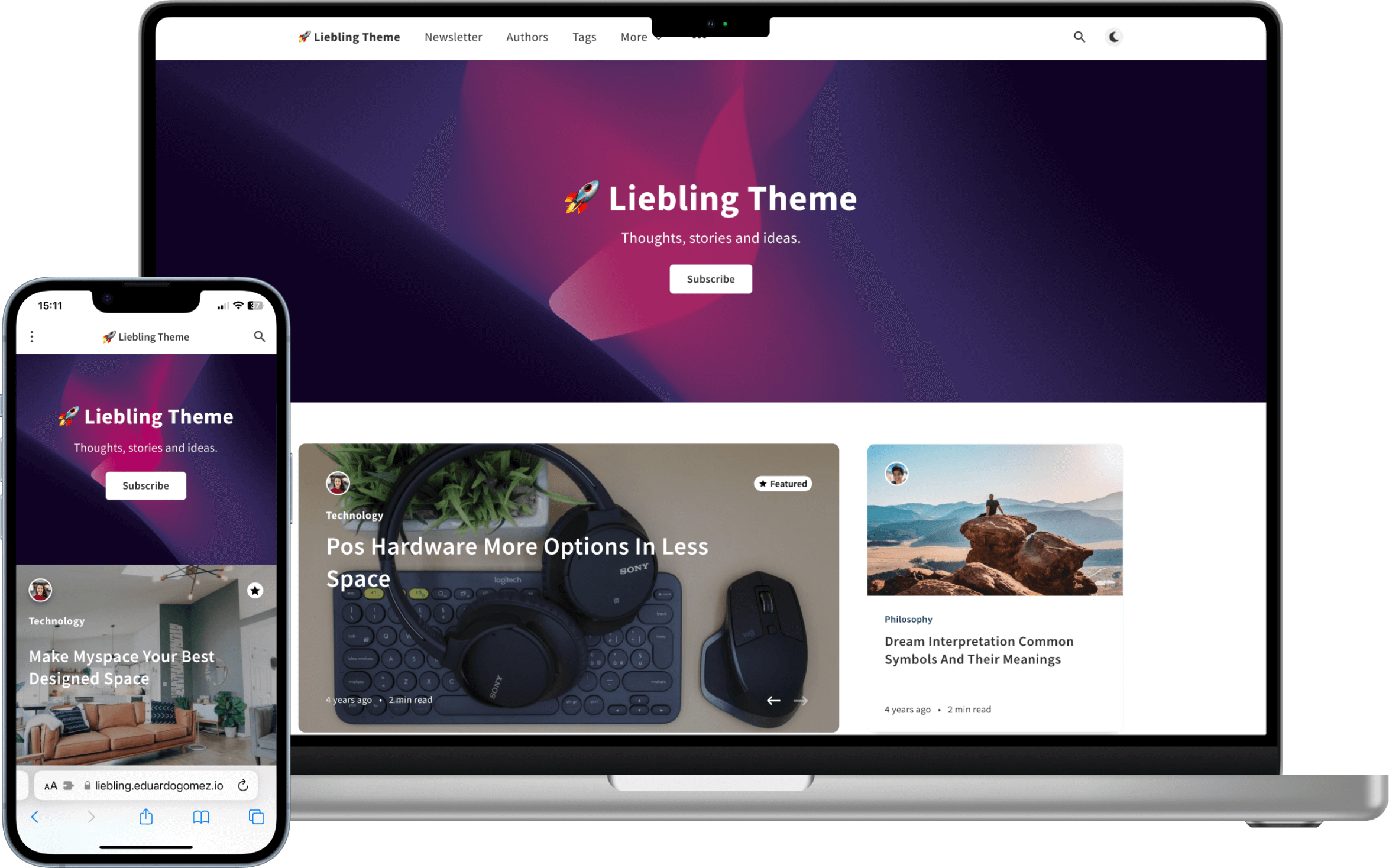
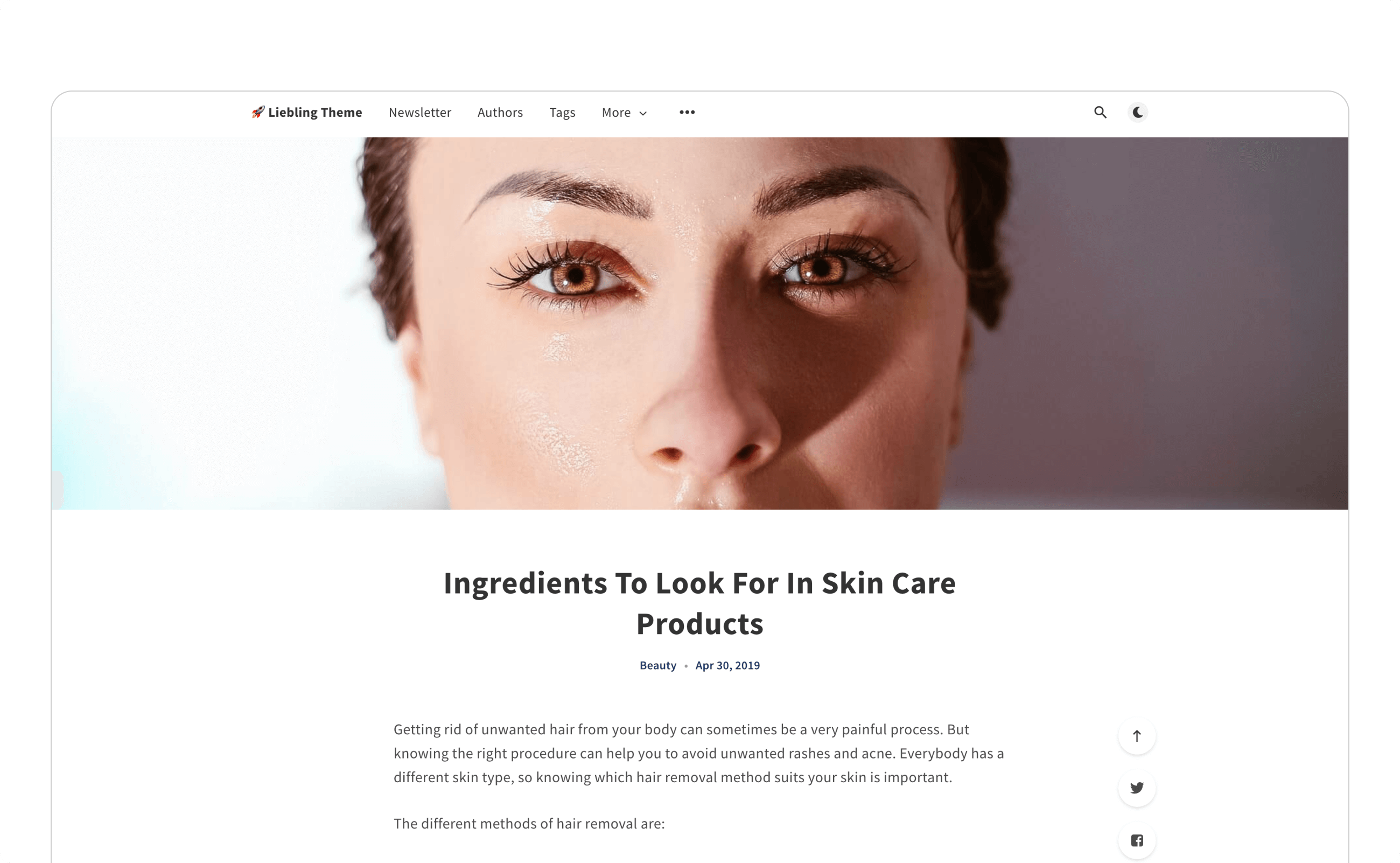
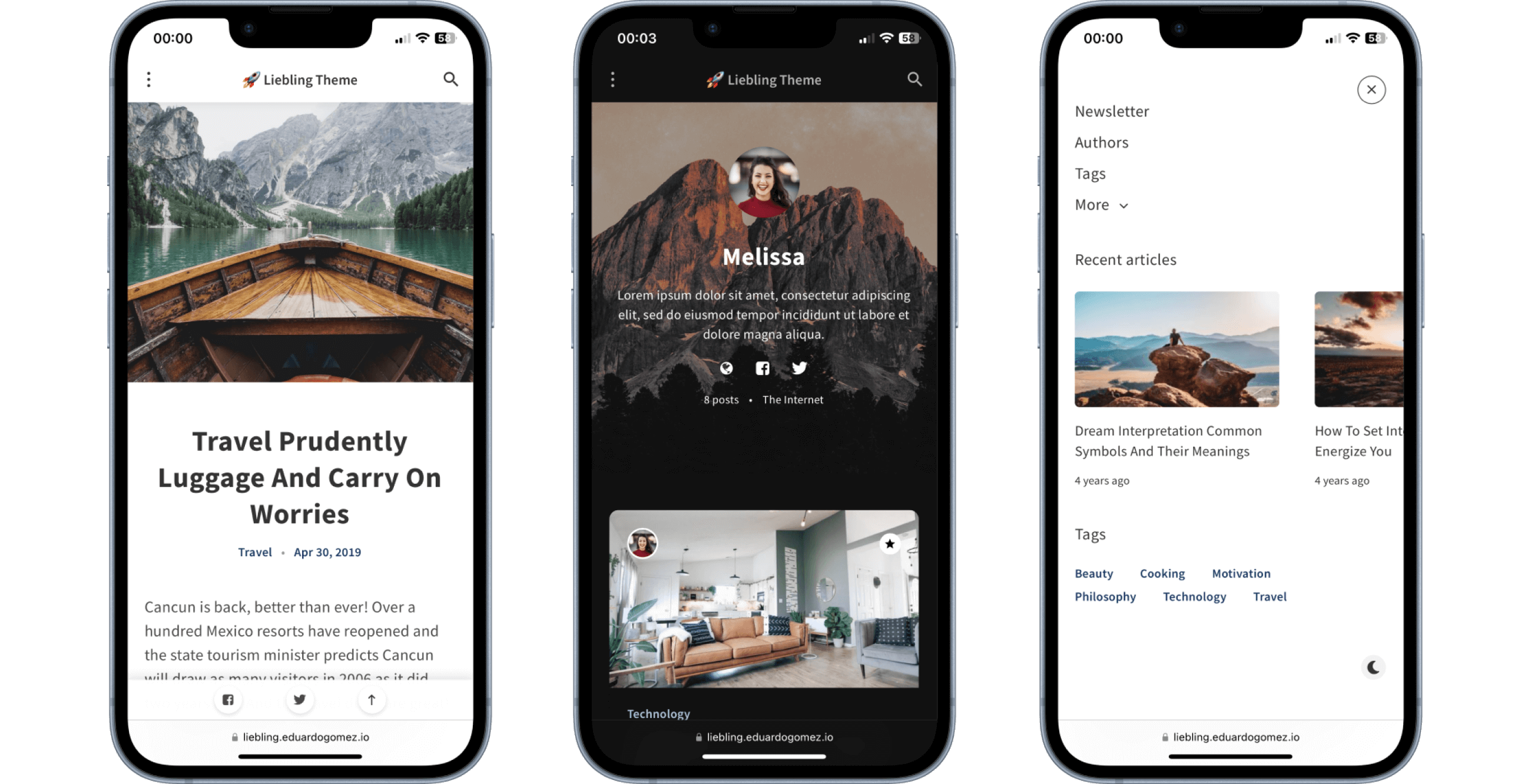
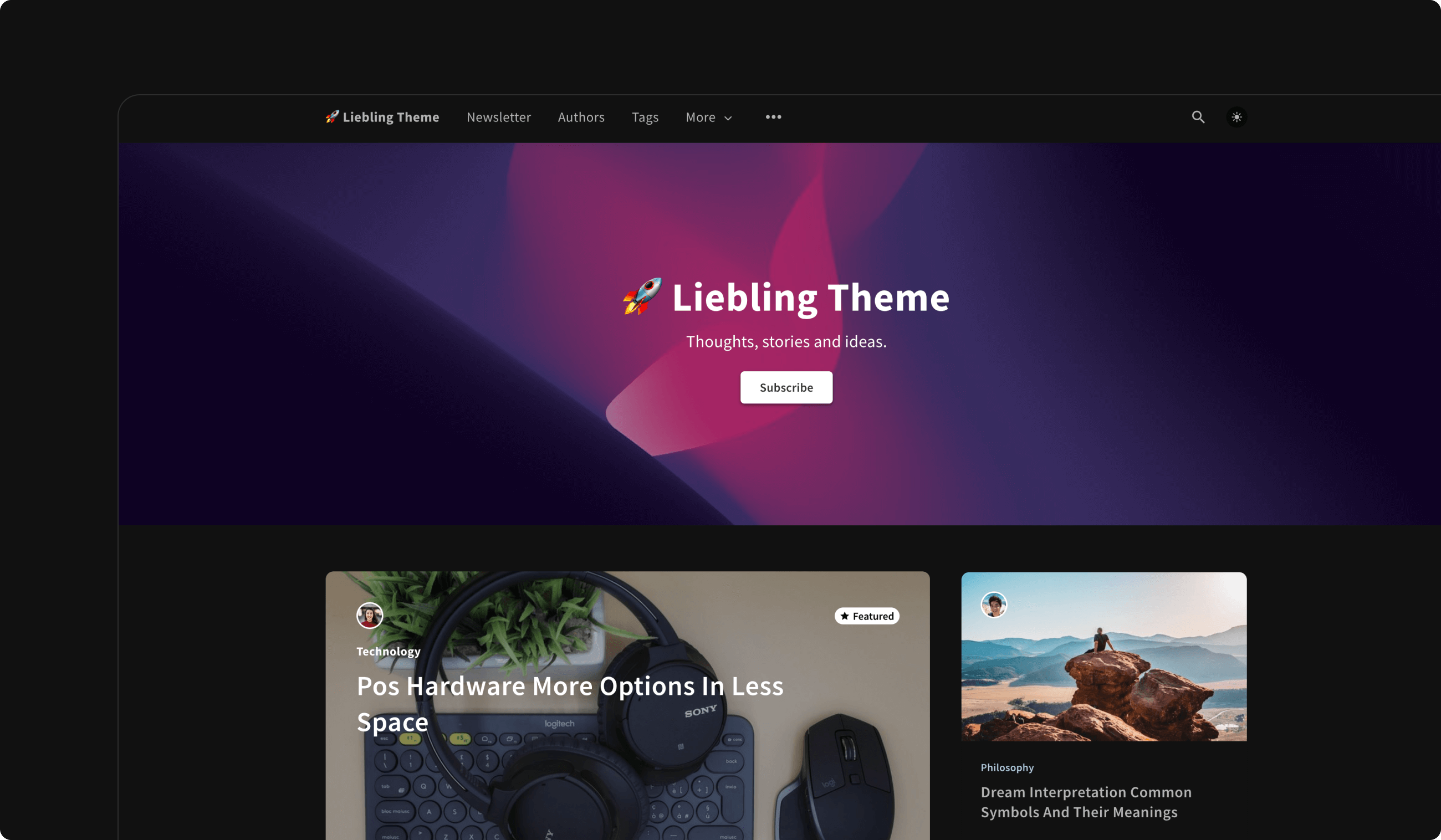
Basically my goal was to design a theme that was simple, clean and minimalist, so I decided to use a friendly and easy to read typography, and I also decided to use soft and light colors.

From a premium theme to an open source theme
From the beginning my idea was to develop Liebling to be able to sell it in the theme marketplace as a premium theme, however, when I finished it I decided to do something completely different, instead I decided to release it as an open source theme so I uploaded it directly to GitHub so anyone could download it for free and also they could adapt it to their needs and even create a new theme based on it.
At first I thought that my theme would go unnoticed or that maybe not many people would use it but I quickly realized I was wrong, soon different people began to create issues in the repository to report problems, they also began to request new features and even began to create pull requests to improve the theme in various aspects.
As time went by I received emails from people thanking me for releasing Liebling as a free theme and sending me links to their publications to show me how they used it and how they had adapted it to their needs, I even realized that other developers were using it as a foundation to create other themes.
By the way, even though Liebling is free, during this time I have received multiple donations which have helped me to continue with the desire to maintain this project.

Some interesting numbers
Next I would like to share some numbers that are worth highlighting:
- Almost 1.2k stars on GitHub so far (my most popular repository 🤩).
- Almost 600 forks
- More than 60 contributors
- Translated into more than 30 languages
- More than 150 pull requests
- More than 350 issues created
- More than 80 releases

Conclusion
During all this time I have learned a lot about theme development for Ghost and Liebling has been a very important part of it because it was the base that allowed me to create premium themes that I have been able to sell and that fortunately are used by many people.
Nowadays I still maintain Liebling and from time to time I release new versions to keep supporting the constant Ghost updates and also to fix some issues.
I can say that I am very satisfied with the reception that Liebling has had during all this time and I am happy to know that it has been of great help to other people and not only to me 😄.
Designer
Developer
Web Design
Frontend Development
Side Project
2019